2016
Innovation Suite
Innovation Suite is a platform for designing and launching enterprise-grade, multi-platform business apps using the power of BMC Remedy databases and business services.
As the lead designer for App Development, I introduced a drag-and-drop app building environment and an integrated component library to help non-technical business analysts to design elegant and powerful experiences for their organizations.
MY ROLES
Interaction Design, Prototyping, Visual Design, Product Strategy
COMPANY
BMC

Codifying the BMC Smart App
While at BMC, I was fortunate to launch Smart IT, a rethinking of the IT Service Desk that raised expectations for enterprise IT apps. This put pressure on BMC to deliver an environment in which customers could build and configure apps with the design language, mobile support, and capabilities of Smart IT. To address this need, we began a project called Innovation Suite.
My first challenge was to look at what we had done with Smart IT and extract the patterns and principles for what made it tick. I did this by creating Strawman, a reference app consisting of templates and configurable components.
I took every major flow and page layout from Smart IT and broke them down into building blocks, thinking about reusability, communication between components, and key configurable properties. I also looked at other enterprise IT apps from BMC and other companies to determine the smallest set of components to build the widest set of apps.
Discovery
Designing for Business Analysts
Drawing from user research, we established five user personas. The two in focus for the first release of Innovation Studio were Seth the Developer and Ajay the Business Analyst. Matching the tools and levels of expertise of these people would be key.

Ajay, Business Analyst
Spreadsheets, Flow Diagrams, Project Plans, Requirements Documents

Seth, Developer
Code Editors, API Specifications, Reusable Libraries, Web Services
Business Analysts have traditionally been an underserved audience with application development tools. Despite the presence of code-less design tools, these tools usually fell far short of providing enough flexibility and power to allow Business Analysts to do more than make very simple changes to applications and provide more detailed requirements to developers so that they could build the app.
Concept Development
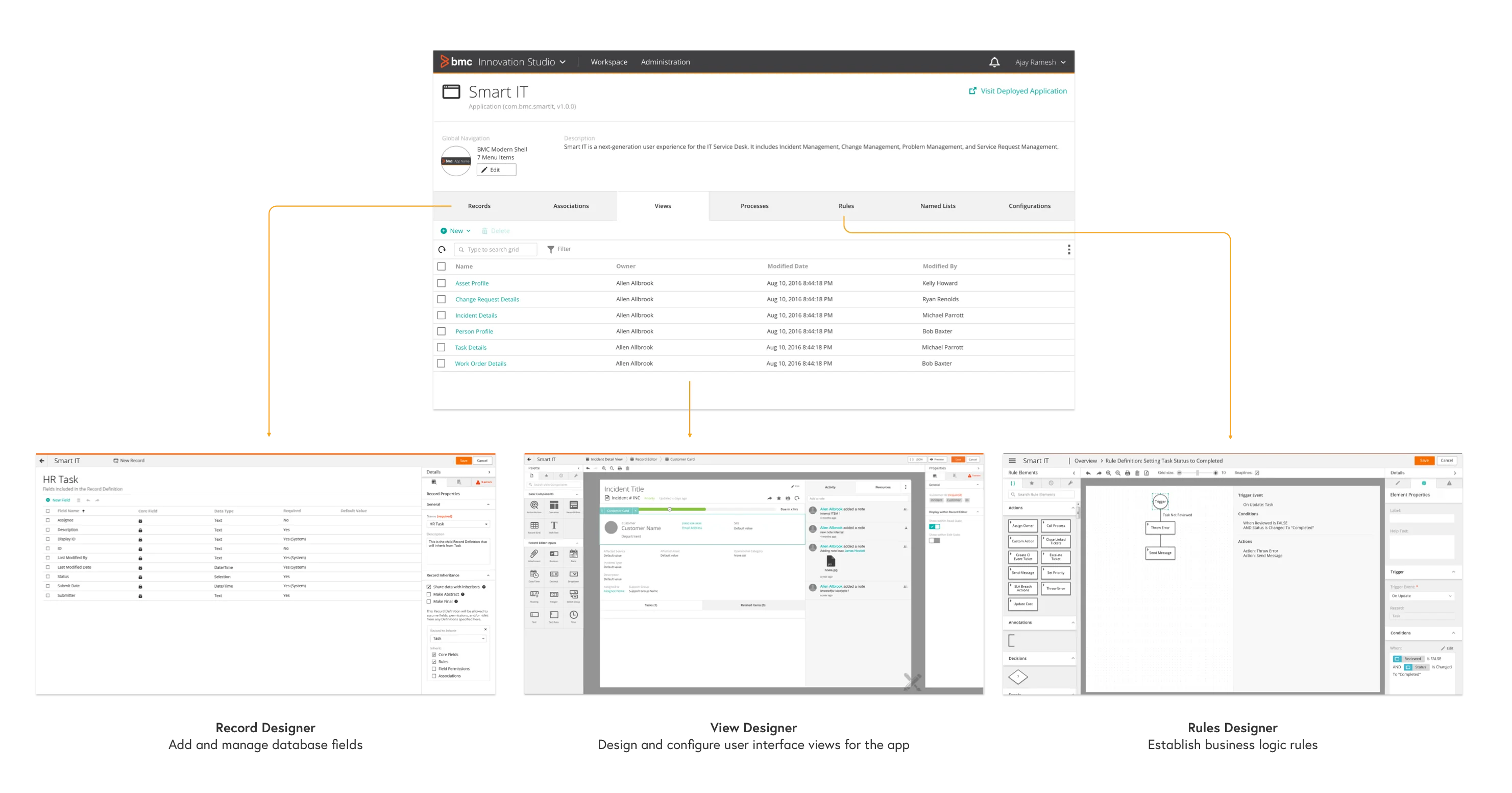
Information Architecture
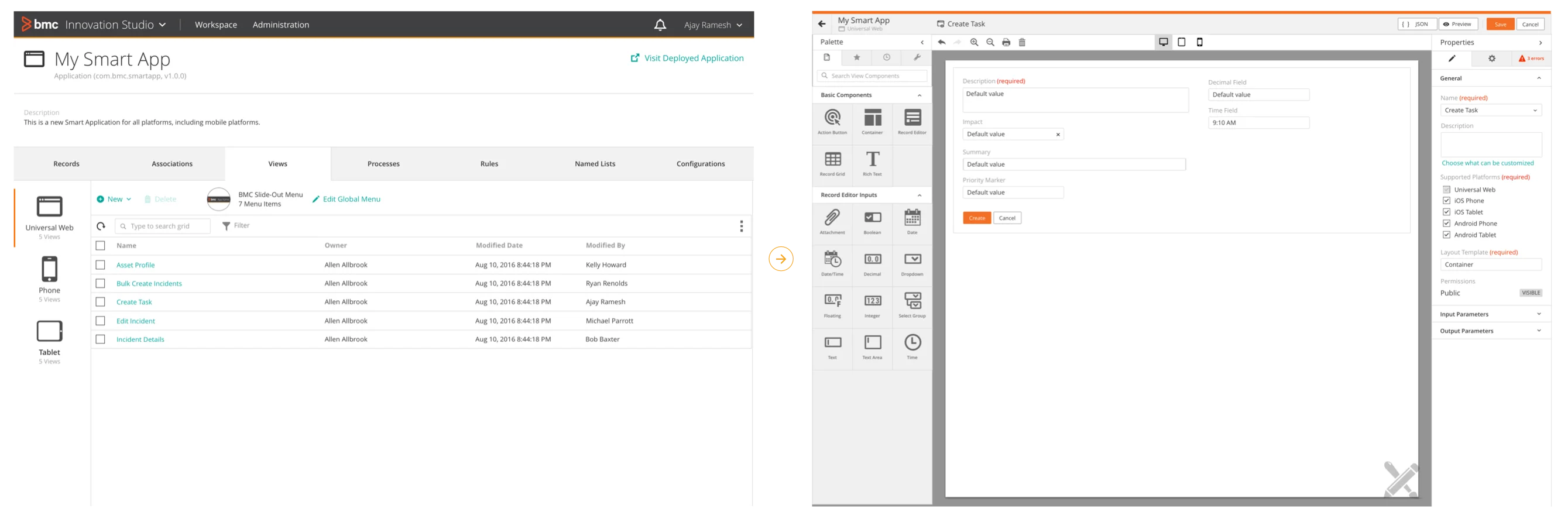
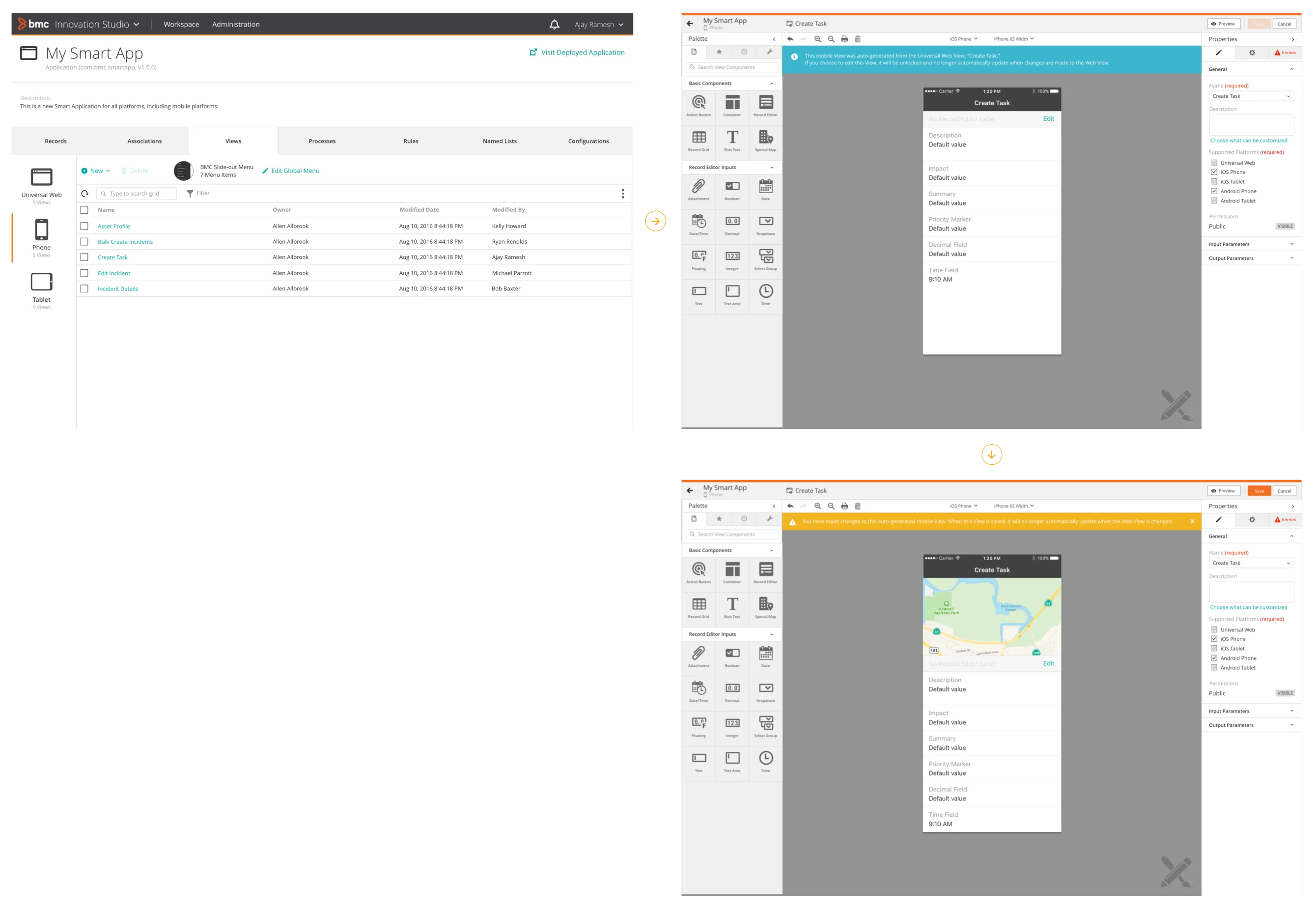
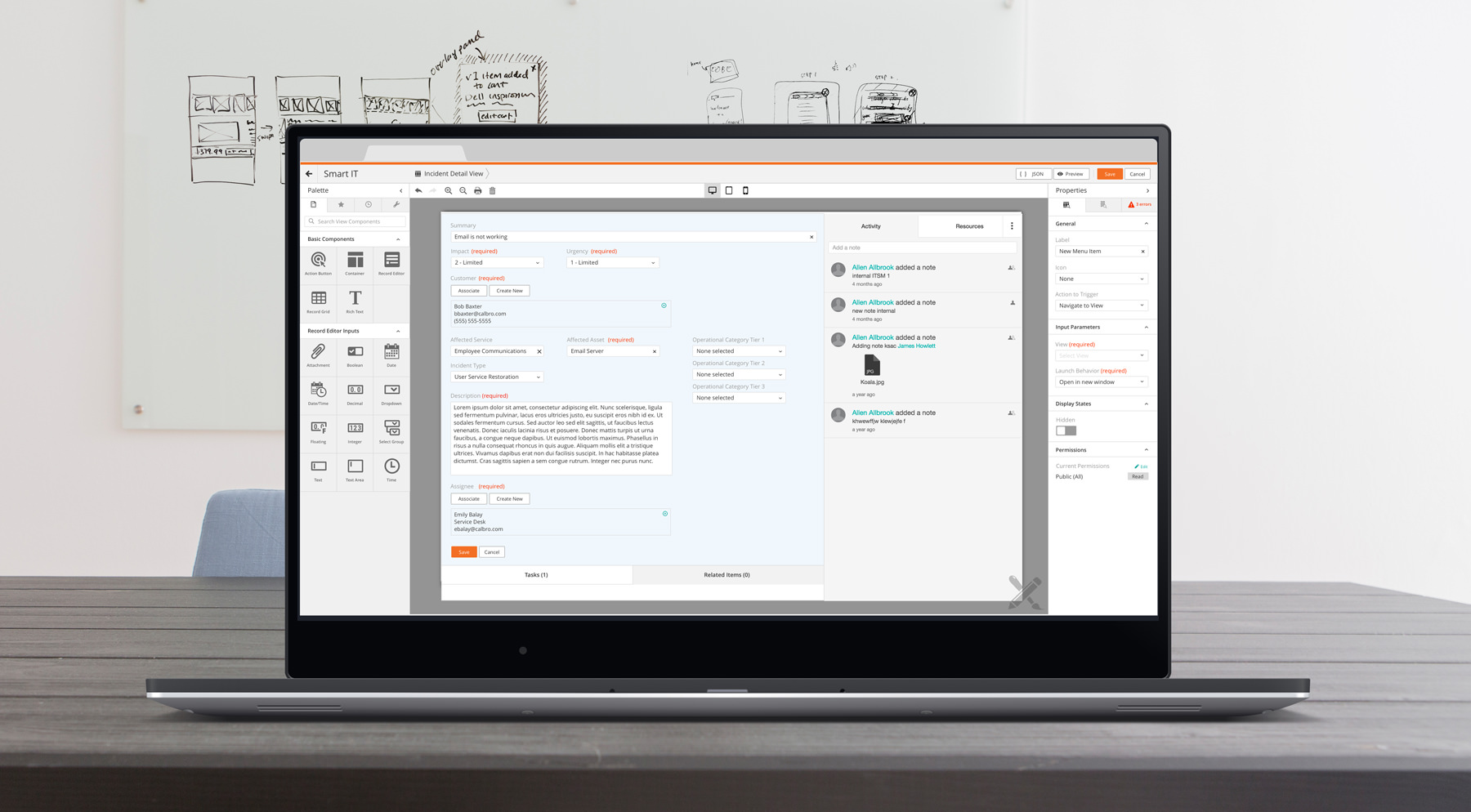
Innovation Suite already had a series of “designers” to define database fields, set business rules, and manage security. But these editors were disconnected and required a lot of advanced knowledge. I spent several months establishing the View Designer, a drag-and-drop editor for business analysts to designs the user experiences and interactivity for their multi-platform apps in a visual way. I also designed a simple information architecture to connect the designers together into a true platform for building end-to-end business apps.
View Designer
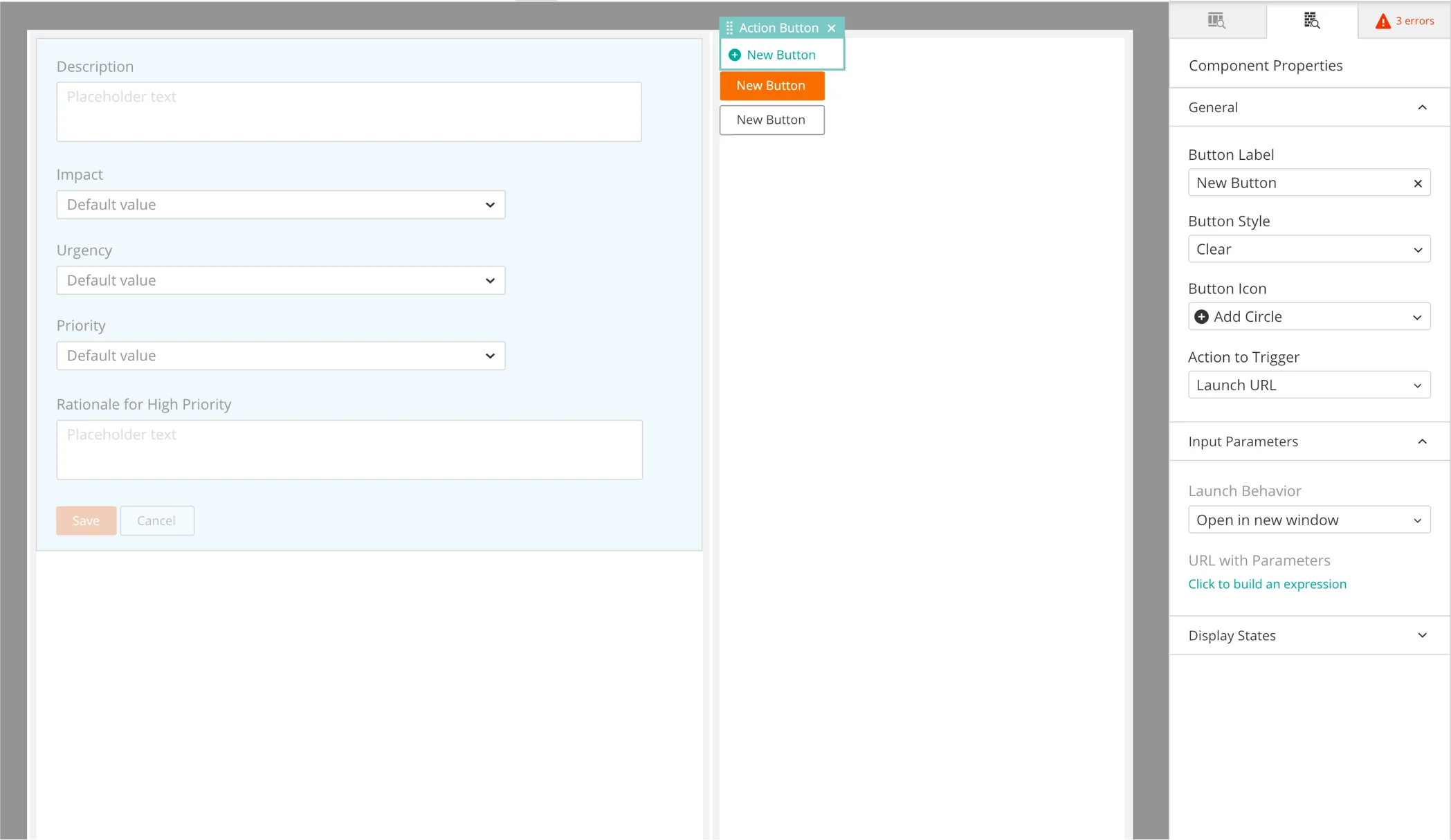
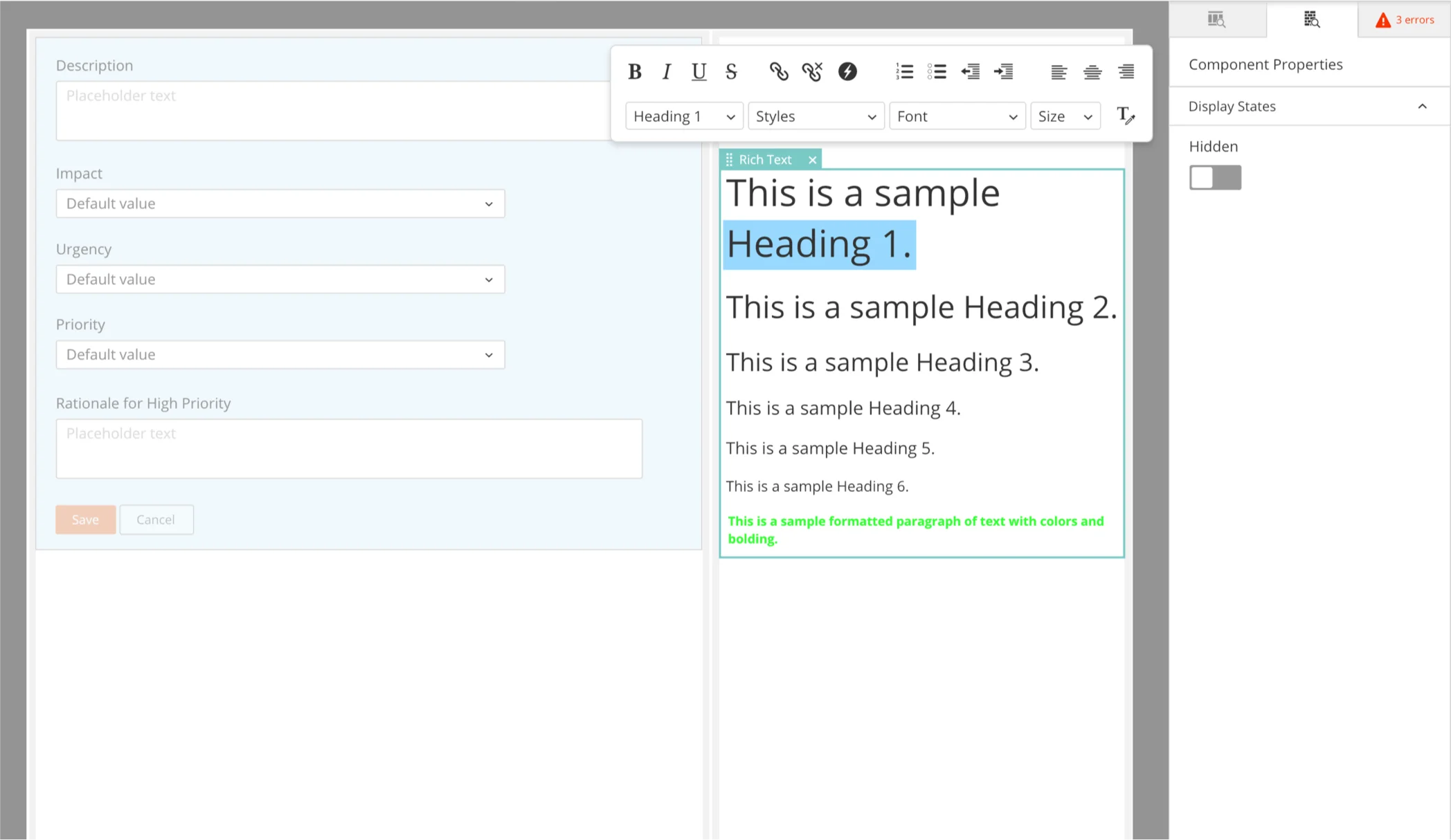
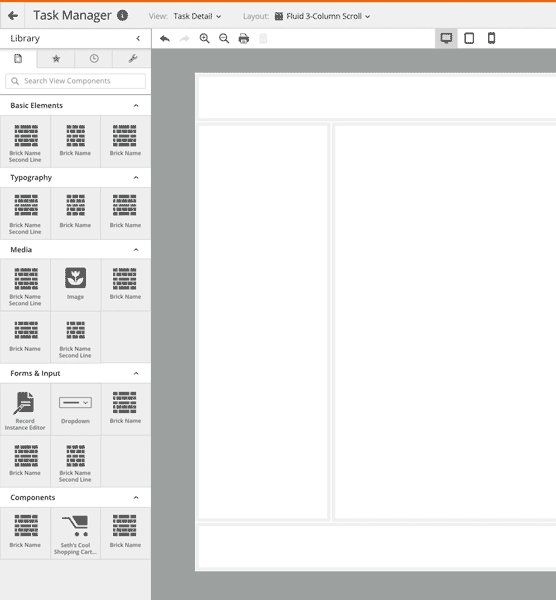
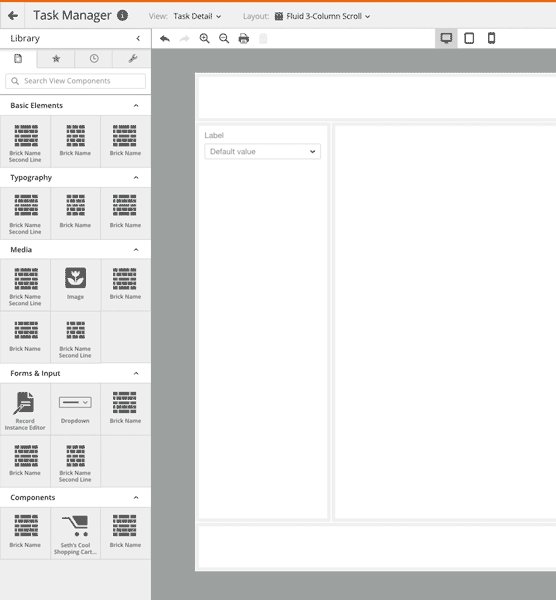
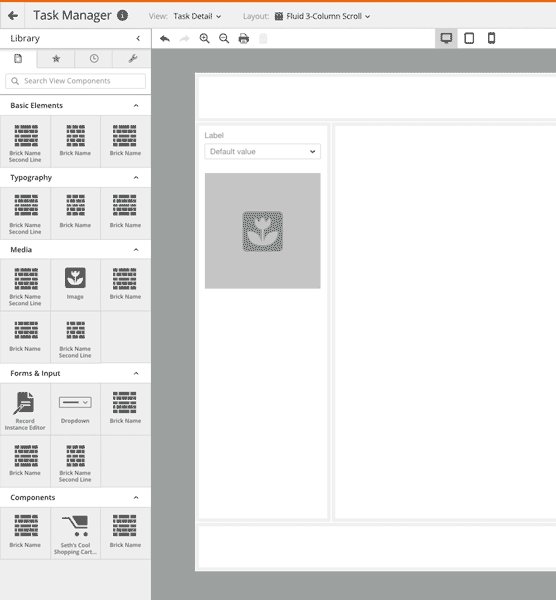
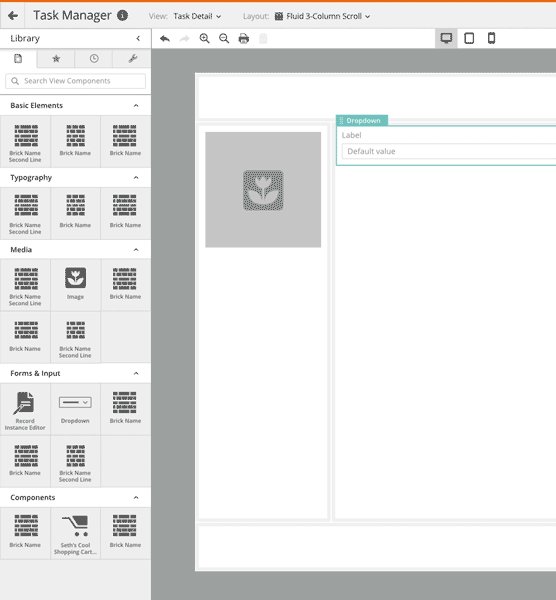
I had used many canvas-based UI designers before, but not one allowing for the high level of configurability needed for Innovation Suite. A central challenge was deciding how to expose the properties and options in a clear way that did not require deep technical knowledge. I designed a system of drop target styles and put together a series of view components based on my analysis of the common building blocks of our BMC Smart Apps.

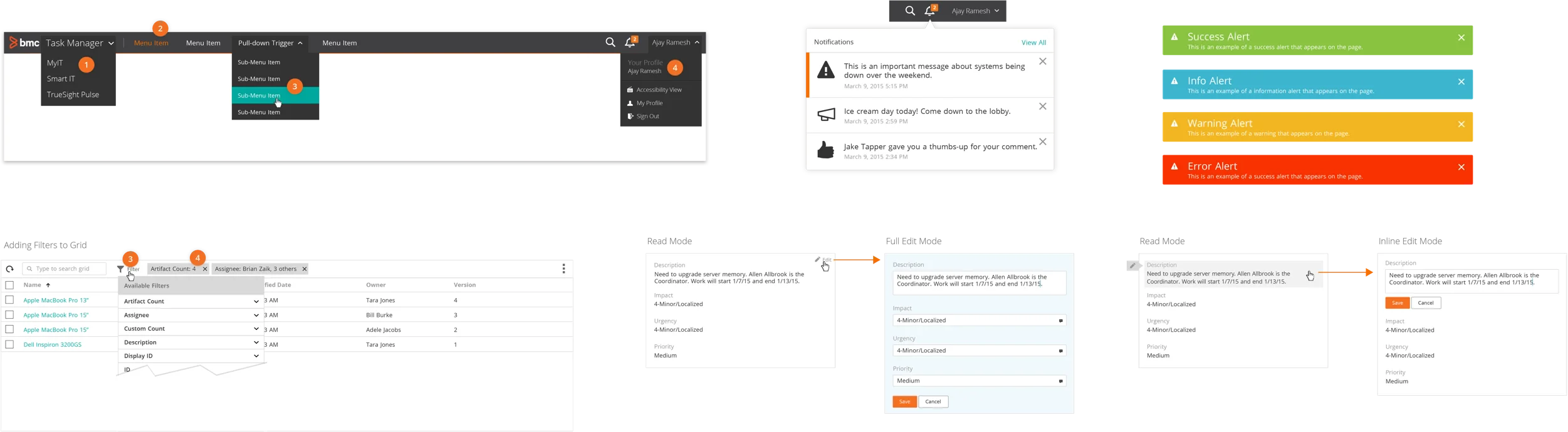
Below are a handful of the library components in the first release of Innovation Suite, and their properties. Along the way, I also proposed an actions framework to enable complex interactions between components.
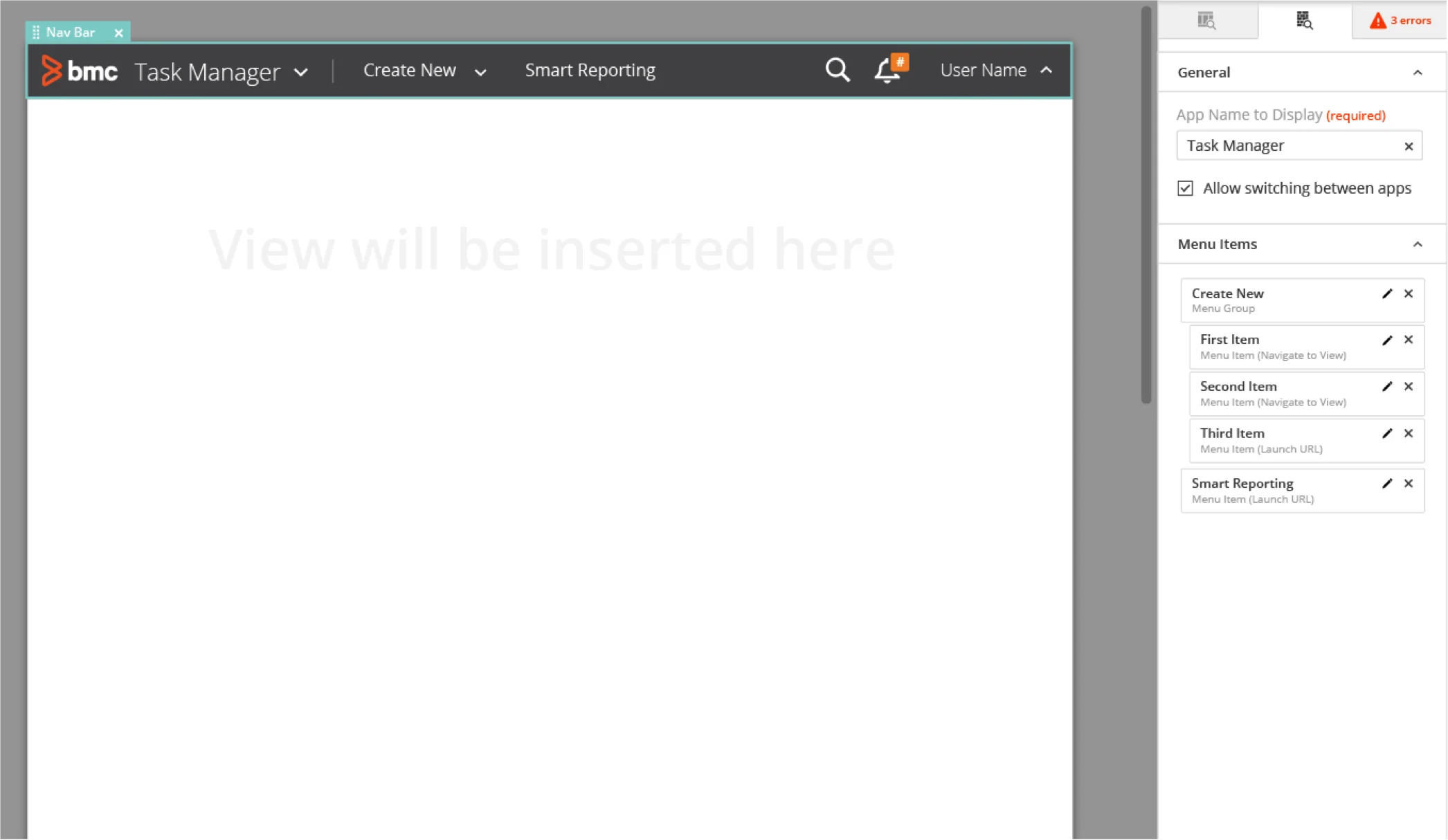
The standard top nav bar for apps like Smart IT contain one or more menu items, which are nested within dropdowns. Alternate nav patterns can also be added as other view components.

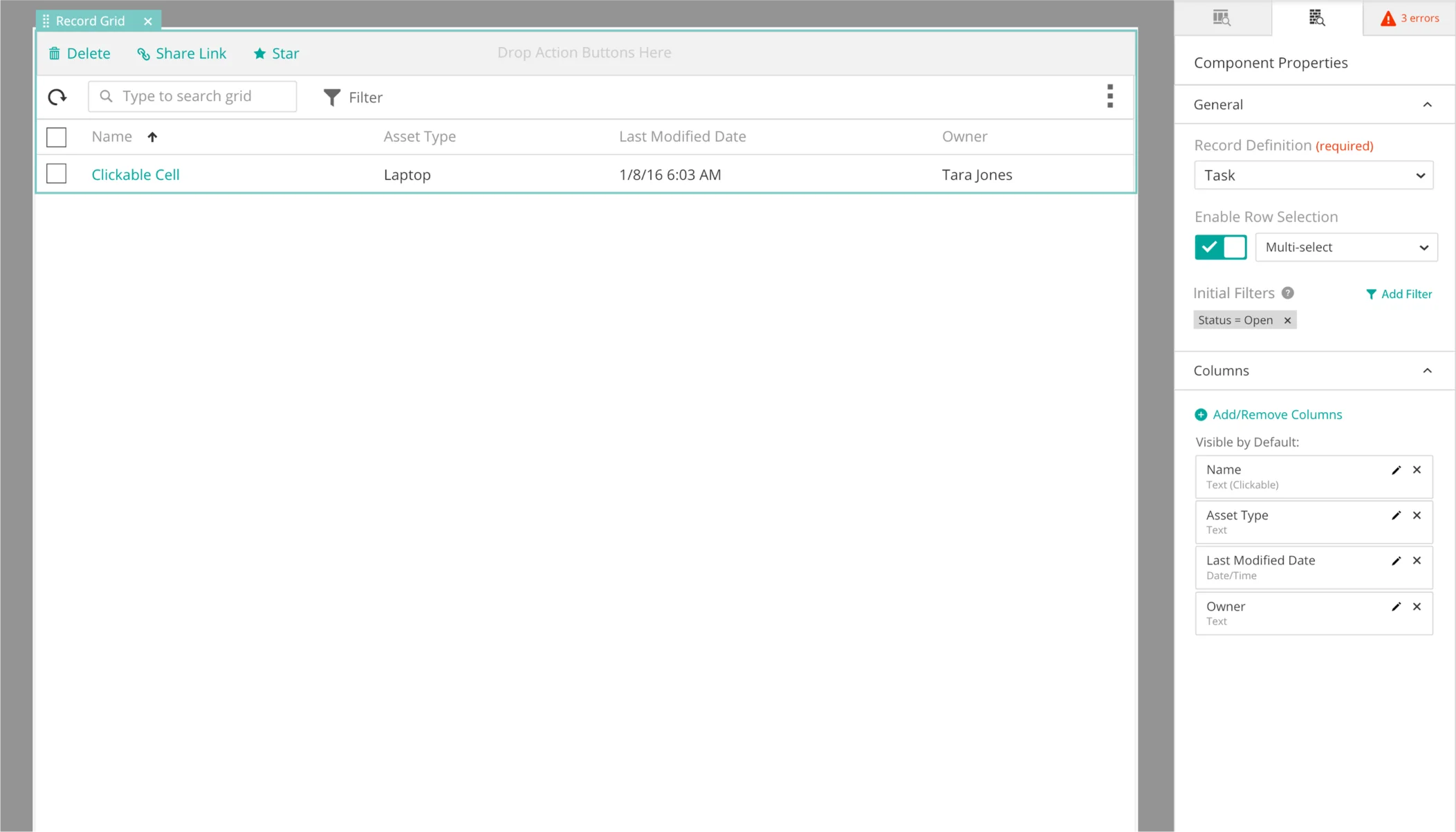
Tabular grids of records can be added, with a top bar of optional actions that can perform bulk operations, such as deleting many rows in the grid.

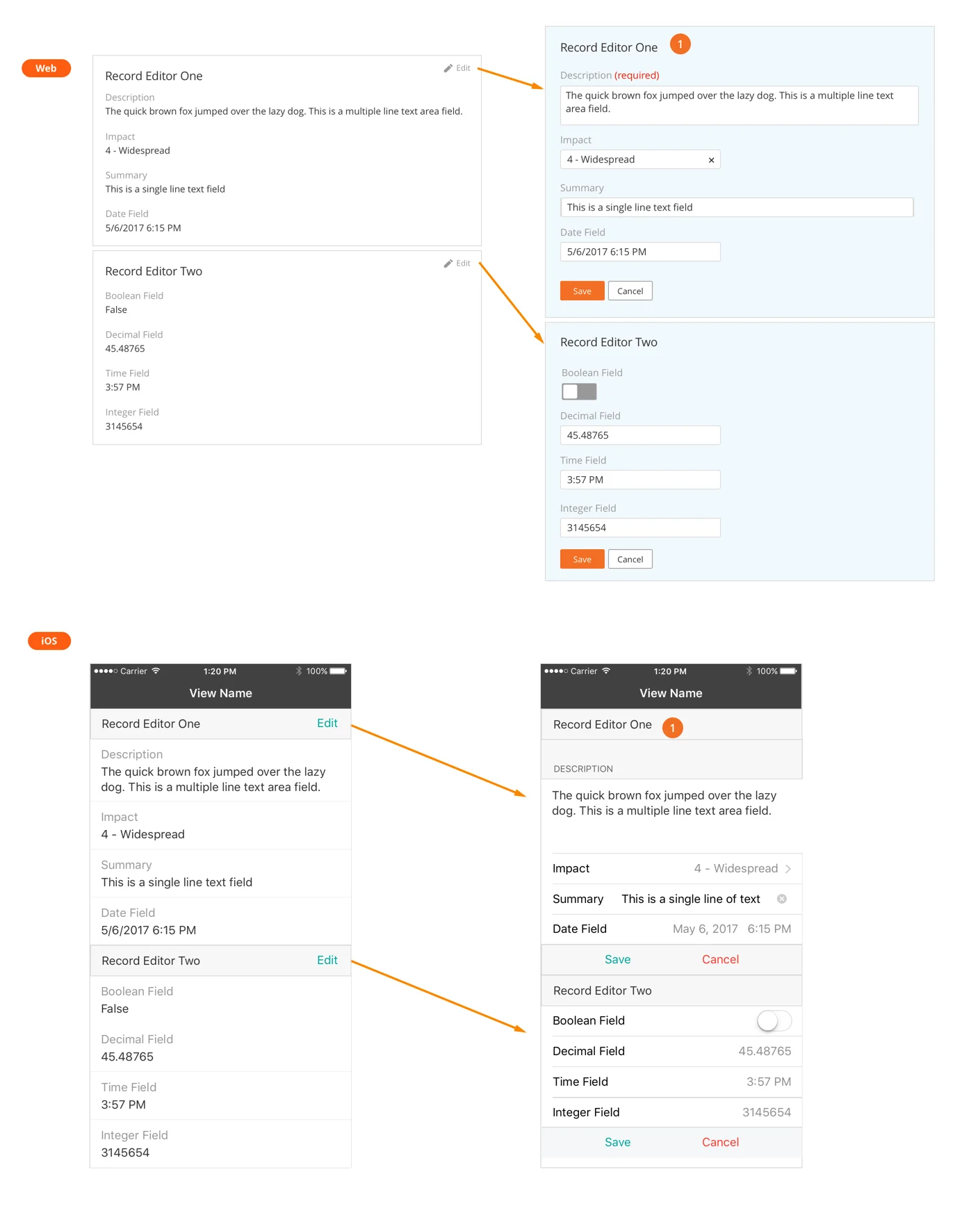
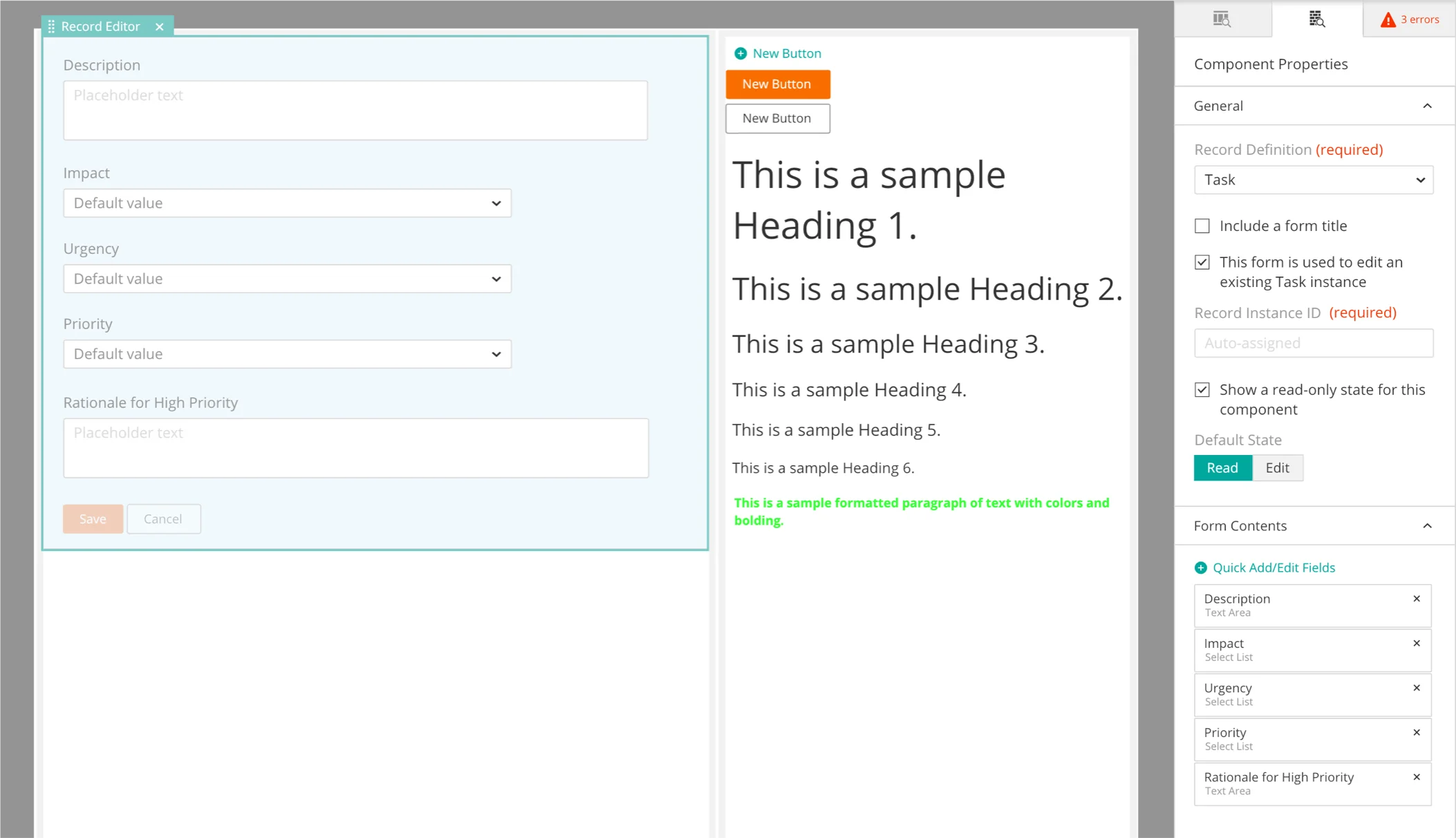
The Record Editor is a powerful component that can contains form inputs, such as text fields and checkboxes. These can each be reordered and configured independently.

Supporting Mobile Platforms
I also needed to think about the best ways to support multi-platform apps that present equivalent experiences across Web and mobile phones and tablets. Customers loved the native iOS and Android experiences for Smart IT, so my mission was to work with the engineering team to allow Studio apps to support up to five platform targets.
I also took all the default library components and designed mobile-specific versions that were then built as native iOS and Android code.
I recognized that having to design an app for multiple platforms would just multiply the required effort of the business analyst. By default, views designed for the Web are automatically translated to native mobile view components and kept in sync.